Why AI in Ecommerce is The Only Future!
Artificial Intelligence in Ecommerce or AI in Ecommerce is the future of the Ecommerce industry. To stay available to the customer 24*7, Ecommerce uses a double workforce to work shift-wise during the day and night. However, it makes the Ecommerce company pay through its nose and it burns a large hole in its pocket. But today’s era is the era of shining IT developments and artificial intelligence is one of its most valuable innovations.
Did you know that you do not necessarily need ‘human intelligence’ to take orders, schedule delivery, and collect payments? Also, you can elevate your Ecommerce company’s performance by offering virtual shopping assistance. Well, if not! Then you are living decades back! The ECommerce giants like Amazon, Flipkart, Myntra, and Nykaa are already using AI on their Ecommerce websites and apps.

Also, big cosmetic brands like Lakme, Sugar, and more are using AI-based Virtual stores to offer try-and-buy facilities to their customers. It has surely improved their sales in revenue in the past years. And worry not! You too can make the best use of AI in Ecommerce business and can make your customer and app experience much better.
In this blog, Appinnovix is revealing 10 ways to use AI in Ecommerce business for a better user and company experience. Also, we are explaining the need and benefits of using AI in Ecommerce keeping in mind the future! So, this blog is helping all the Ecommerce companies future-proof! Let’s scroll down and find out more!
What is Artificial Intelligence?
When a machine demonstrates human-like cognitive skills, it is called Artificial Intelligence. Simply put, the ability of a machine to perform tasks like humans. For example, demonstration of language processing, learning from data, understanding, problem-solving, and reasoning skills by a machine.
Alexa is one of the most prominent examples of AI. It exemplifies a machine demonstrating human intelligence or cognitive skills of natural language processing (NLP) and understanding. Just like one orders his mom or a younger sibling to turn the light on or off. Alexa is now a new family member.
Likewise, Google Translate, autonomous vehicles, robotic surgeries, and healthcare diagnosis via MRI, X-ray, and CT scan machines are also some real-life AI examples. When it comes to AI in Ecommerce, product recommendations by an app based on your search is a good example.
However, the use of AI in Ecommerce is not limited to product recommendation. Rather, it has a great role to play. How? Let us find out in the next section!
How to Use AI in Ecommerce?
Let’s consider a situation. On the upcoming weekend, you are going to a party and you need a good outfit to wear for the day. If we consider this situation 10 years back, what we would do? Clearly, we would go to our favorite shop and buy from the shopkeeper. And if you have lived in that era do you remember that-
- In spite of having decided that you are going to wear black or pink, the shopkeeper sold you white or red instead. You must have heard from him that what he chooses for you looks better on you!
- Many times, you will not find the kind of design that you are looking for. You might have decided to wear a suit but the shopkeeper sold you a saree.
Now come to the the latest date! Today! If you want to buy an outfit you can simply open any Ecommerce app. Then, you can apply filters of outfit type, color, design, and whatnot! Moreover, the app also provides you with customized recommendations. And now you are no longer supposed to wear what the shopkeeper has chosen for you!
Using AI in Ecommerce
All these are examples of using AI in Ecommerce. AI being ‘artificial’ will never try to be over-smart like a shopkeeper with you! If you ask for red, it will recommend red. This is the best part about Artificial Intelligence AI is more intelligent than a human but it lacks human emotions. Therefore, AI never tries to ‘influence’ or mince about the matter with its users like a shopkeeper does. Rather it performs what we say!

Ironically, in the present-day scenario, it would not be wrong to mention that AI understands us better than a human does! And, such use of AI in Ecommerce is the key to its success! So, if you are planning to go for an Ecommerce business or already have one. Then, you must embrace AI in your business. Here we are revealing –
9 Ways to Use AI in Ecommerce
Here are the 9 most popular ways to use AI in Ecommerce and make your business completely future-proof!
- Image Recognition
Have you ever wished to dress up exactly like your favorite celeb? Or have you ever wished to look exactly like your favorite movie star? Of course, Yes! Everyone learns fashion from the entertainment industry. We come across different wearable designs with the help of television, social media, OTT, and other entertainment platforms.
However, the search bar that an e-commerce app provides is insufficient to search for that particular look. Also, finding something exactly the same is next to impossible. Even though, you can go to a shopkeeper, show him the picture and ask for the same look. However, you will again end up buying something altogether different falling prey to his sugar-coated marketing tactics. And you will regret it later.
Key Take Away
Now consider this situation like an entrepreneur! If you have an Ecommerce business then you can solve this problem by introducing AI in Ecommerce. A web developer can integrate AI-based Image Recognition systems (like Google Lens) into your e-commerce app. Then, your customers can open the application and can upload a picture there. The AI is capable of showing 99.99% similar products to the customer. And believe us, in no time your e-commerce application will become so popular, that you will not be able to handle the traffic!
- Product Recommendations
AI in ecommerce is certainly a boon. But did you know that AI is useful in getting data insights too? Well, in the present times, data analytics tools are quite popular. Data analytics tools have not replaced any sales and marketing employees. However, these tools collect the personal data of the browsers and present the same in insightful charts, diagrams, and reports.
As an entrepreneur, you can collect data like browsing history, purchase details, and preferences of the consumer. A web developer can integrate these data analytics tools into your ecommerce app. Once, you get such insightful data about your customer you may plan the product recommendations accordingly.
In this way, AI in Ecommerce can benefit both you as well as your customers. If the customer gets the right product recommendations. Then, clearly, his or her engagement and loyalty will increase on your e-commerce app.
Key Take Away
Integrate data analytics tools on your e-commerce app. With the help of these tools collect the personal data of your customers. Then, the AI will recommend the best-suited products to the customers. Eventually, not only the customer engagement but also the sales will increase on your e-commerce app.
- 24*7 Virtual Assistance and Chat Bots
Although today almost everyone prefers online shopping, some oldies might complain about not getting assisted by a human. After all, even artificial intelligence is an invention of the human mind. Then, clearly, human intelligence will always be seen as superior. However, the main reason for buying online is the 24*7 hour availability of the seller.

While markets are time-bound and people are job-bound, arranging time for ‘shopping’ on weekends becomes difficult. Eventually, people prefer e-commerce apps that allow anytime anywhere virtual shopping experience. However, technology has its own pros and cons. Therefore, sometimes some issues might arise while buying online. For example-
- Payment Issues: Money is deducted from the bank account, but the app shows pending.
- Delivery Time Issue: A buyer might be willing to change the delivery time and date.
- Mind Change: Sometimes, the buyer changes his/her mind and wants to cancel the order and order some other product.
And many others. So, people who are not tech-savvy may be frightened by these thoughts. But, wait! What if they get a virtual assistant? An app developer can also integrate AI-based virtual assistants and chatbots into an Ecommerce app. This improves the shopping experience, user experience, and also the credibility of an ecommerce app. Currently, Myntra and Sugar Cosmetics are already using this feature!
Key Take Away
So, AI in Ecommerce can revolutionize human-machine interaction. With the help of AI-based chat-bots and Virtual Avatars of sales representatives, an ecommerce entrepreneur can enhance the credibility and user experience for the customers. Surely, it will bring more customers to the app.
Also, a point worth mentioning here is that Virtual Assistants and Chatbots require NLP technology. That is, Natural Language Processing Technology. And NLP is already well-evolved and well-developed. Rather it is quite common these days in various devices.
Therefore, due to its easy availability, integrating NLP into the E-commerce app is not very time and cost-consuming. Rather, NLP has a vital role to play in the Future of AI in Ecommerce.
- Virtual Try-On Rooms
The most disturbing part of Ecommerce till now was its failure to provide try room online. Of course, it is impossible to check the fitting of an outfit without wearing it. Every brand has a different size measurement. A Large size from brand X may be different from brand Y.
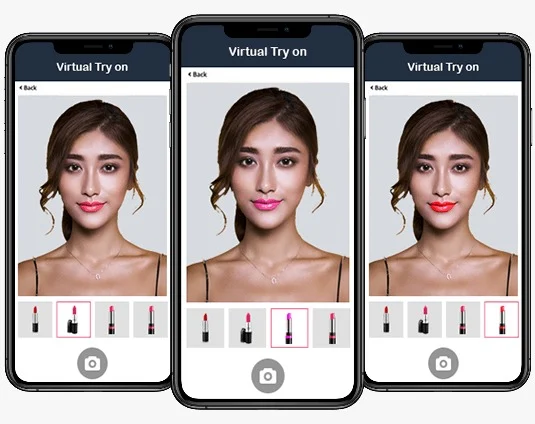
Likewise, when it comes to buying cosmetics, without applying the sample to the skin it is impossible to judge its color, texture, and compatibility with our skin tone. But, Artificial Intelligence can solve up to 80% of this problem. Currently, Myntra is providing virtual Try-On rooms on its ecommerce app. This feature is a mix between AI and metaverse.

With the help of AI, the buyer can check the color of a lipstick straight to her lips. Even a shopkeeper cannot provide this facility. Myntra has also implemented the concept of Metaverse, which is a mix of Augmented Reality (AR) and Virtual Reality (VR). It allows its user to create his or her virtual 3D avatar with exact body dimensions and skin tone. The buyer can check an outfit with its 3D avatar virtually. Thus, checking the fitting of the outfit.
Key Take Away
In this way, AI has solved a pressing problem in the field of Ecommerce for buyers. Most of the time, a user used to order an outfit and check it at home. If not happy with the fitting, the customer used to return the product.
It used to result in high returns, exchanges, and more time-wastage. In the case of cosmetics, no Ecommerce app allows returns as well! So, this issue was pulling the growth of ecommerce apps down. However, the use of AI in Ecommerce changed the whole picture. And today, the virtual try-on feature is popularising online purchases.
- Personalized Marketing
AI in Ecommerce is not a boon for the customer only. Rather, for the ecommerce business owner it is an even bigger boon. AI has removed many obstacles from the ecommerce business as we have already discussed above. However, the use of AI is not limited to the aforementioned points only. There are various AI tools for Ecommerce apps that can perform data analytics automatically for the sales and marketing teams.
Some top AI-driven data analytics tools include Salesforce, Adobe Analytics, Custora, Segment, Tableau, and Google Analytics. These tools collect valuable customer data such as their preferences, buying behavior, interests, and more.
Moreover, these tools are also capable of generating personalized Email marketing content, push notifications, and website content for them. Have you ever noticed that once you visit a product on an Ecommerce application, Google keeps on advertising that product and its similarities on every search?
And sometimes, you see that product so many times that you even end up buying that product. No matter whether you need it or not! Well, friend that is the power of AI!

Key Take Away
So, if you have your own ecommerce business or you’re a marketing manager or team lead. Then, you must research well on these AI-driven data analytics tools. You must pick one tool that best suits your business requirements and must implement it in your ecommerce website or ecommerce app. It will help you generate personalized marketing content and pitch your customers. Eventually, it will help you increase the sales!
- Generate Product Descriptions with AI
AI in the Ecommerce industry also helps in generating simple and SEO-Friendly content for websites. As we already know NLP is the most popular part of artificial intelligence. Its ability to process, understand, and produce human-like natural language also enables it to generate product descriptions. Whenever a person buys a product he or she always checks for its description along with customer reviews.
So, ecommerce entrepreneurs can also use AI to create product descriptions (and some paid reviews too). It will reduce the burden on the marketing teams. Also, it will help your content writers to focus more on promotional blogs, articles, and press releases.
Key Take Away
Product descriptions are generally short and simple. It does not require a human brain, time, and effort. So, implement AI in your ecommerce app and divert your writers to bigger tasks! Ask them to spend more time on guest posting, on-page posting, press releases, and social media posts! It will help you perform the marketing process in a smoother and better way!
- Make AI Your SEO Assitant Tool
Information Technology is not everyone’s cup of tea. In fact, IT is the most rapidly evolving field. It is developing at such a high speed, that many web developers and even users get dejected. Already it takes weeks to learn one technology. But as soon as we learn one, the other comes to exist.
Likewise, Google algorithms and SEO guidelines also keep on updating. Since, a human being is not a machine, experiencing tiredness and frustration at learning this fast can prove a disadvantage for the entire IT industry. However, AI tools can assist the SEO executive by providing the latest guidelines. This will reduce the time and effort of browsing the latest literature on this topic.
In fact, did you know that if you ask ChatGPT to produce an SEO-friendly blog, it will give you a complete structure of the blog? However, if you are wondering how to write the whole blog with it, then you will never be able to produce the right content! But ChatGPT is an AI-driven tool that can reduce your research efforts. Also, it can provide you with a guided blog structure. (Just like your English teacher did when you were in class 11).
Key Take Away
SEO is an IT process and hence evolves as fast as any other technology. Spending hours researching search engine optimization latest guidelines can exhaust the executive. Likewise, reading various blogs and articles to write one blog can exhaust the content writer.
ChatGPT is an AI-driven tool that eradicates the long research hours and efforts. It is a platform to get all the information in one place! So, you can use this AI tool in Ecommerce for better and faster optimization!
- AI Can be Your Inventory Manager
When it comes to Ecommerce, inventory management and supply chain management are the two most crucial business processes. Since Ecommerce is a completely virtual shopping world, therefore, it becomes difficult to manage inventory and supply chain processes. However, AI in Ecommerce can help the teams to keep a close check on the stock. Certain AI-driven tools have the capability to analyze data and predict product demand fluctuations.
Likewise, these tools are also capable of performing warehouse management and supply chain logistics optimization. When it comes to Supply Chain Management, transportation and route optimization by analyzing traffic and weather patterns is one of the most valuable features. By recommending the shortest, safest, and fastest delivery route, AI helps in reducing cost, time, and effort!
Key Take Away
Certain AI tools like Oracle SCM Cloud, E2Open, Blue Yonder, and IBM Sterling Supply Chain Suite, etc. can ease out the inventory and supply-chain management process in the Ecommerce industry. Therefore, one must implement AI in Ecommerce to optimize inventory management and supply chain management. It will save a great deal in cost-efficiency and time management!
- Use AI Algorithms for Dynamic Pricing
Did you know that AI algorithms are so smartly programmed that they can also offer dynamic and competitive product pricing suggestions? Well, if not, then you must know it! Different AI-driven tools that one uses for inventory management will also provide you with product pricing suggestions! So, go ahead and grab one right now for your Ecommerce app.
Key Take Away
In this way, we can say that AI in Ecommerce has not one but various benefits and uses. You can implement AI in your ecommerce business for dynamic pricing, demand fluctuation predictions, stock management, and even supply-chain management. It saves long research hours and effort. And optimizes different business processes in a single go!
What Are the Benefits of Using AI in Commerce?
On the basis of the above discussion, we can list the following benefits of using AI in Ecommerce-
- Better Shopping Experience: It improves the shopping experience for the customer by providing a myriad of virtual features. For example, virtual try-on, outfit tries with a 3D avatar in a metaverse, searches by image recognition, and applying filters to get the best product.
- Business Process Automation and Optimization: AI in Ecommerce is also beneficial for the entrepreneur as it offers optimization and automation of different business processes. For example, automation and optimization of inventory management, content generation, supply-chain management, and SEO processes.
- Personalized Marketing: With the help of AI-driven data analytics tools, AI in ecommerce provides SEO-optimized and personalized marketing content for each customer. This proves a better pitch than a boring marketing email or SMS.
- Makes You More Competitive: Also, AI tools provide dynamic pricing and demand fluctuation predictions in advance. This enables the business to be more competitive and ahead of time (just like the IT industry).
- Cost, Time, and Effort-Efficiency: Overall, by automating different business processes, AI allows the human brain to focus on more complex tasks. It saves their research time and effort. Also, by generating graphical data insights and reports, allows them to focus more on decision-making. Eventually, AI saves their time, effort, and cost!
Summing Up
So, it is worth concluding that the Impact of Artificial Intelligence in Ecommerce is highly remarkable. In fact, AI is the only future of the e-commerce industry. Leave future, if you are an ecommerce business and you want to survive in this highly competitive business environment. Then AI is your only savior. It allows you to stay up-to-date, fast, and even ahead of your time. By automating various business processes, AI saves a great deal of time, effort, and cost. Also, AI is capable of demonstrating human-like intelligence in data analytics processes.
Eventually, it reduces the workload of the teams. And help them stay more focused on decision-making and problem-solving. So, if you are an Ecommerce company, then embrace AI with the best of your spirits. And believe us, in no time AI will take your business to a place where the sky will be the only limit!