Have you ever paid attention to your website’s responsive speed during User Interaction? And, do you know that as per the latest Google Algorithm Updates in 2024, your website’s user interaction speed will heavily impact your SERP ranking? (Optimizing Interaction to Next Paint)
Oh, well, well! If you are unaware of this fact, then you must stay hooked on this article. Effective, from March 2024 onwards, as per the latest Google updates, Interaction to Next Paint, aka, INP is the newest metric of the web vitals. Optimizing Interaction to Next Paint will measure your website’s responsive speed to ensure accurate user interaction.
So, what is the ideal INP measurement as per the latest update, why it is important, and how you can improve your website’s INP score? All this treasure of knowledge is waiting down for you.
So, let’s scroll down and understand Interaction to Next Paint as an important web vital metric in 2024 after the latest Google Algorithm updates-
Table of Contents
What is the ‘Optimizing Interaction to Next Paint’ (INP) Metric?
As already discussed above in the intro, Interaction to Next Paint or INP is the latest web metric that defines a website’s responsive speed. Simply put, how much time a web page takes to read, process, and execute the user’s input or instructions is called Interaction to Next Paint or INP metric.
Let’s understand with a simple example. Suppose you have entered Appinnovix Technologies’ official website. Now you wish to know about its Web Development Services. So, you hover over the ‘Services’ tab and click on Custom CMS Web Development.

Now after clicking, how much time the Appinnovix Website takes is the Interaction to Next Paint or INP metric value in general. However, the overall INP measurement will take all the clicks, taps, and keyboard interactions throughout the interaction session into consideration while calculating INP.
The quicker a website responds or performs the required action, the better will be the INP value. However, the more time a website takes to function, the worse will be the Optimizing Interaction to Next Paint value. Furthermore, a good INP value will result in better indexing and ranking of your website.
Needless to say, if your INP metric value is not good, then your website will also have to suffer poor indexing and lower rankings on Google SERP. Till now, Google has been using First Input Delay as a metric, and Interaction to Next Paint will replace FID on March 12th, 2024.
Why ‘Interaction to Next Paint’ Metric is Important?
In a survey held recently, the IT industry discovered that 57% of website visitors prefer to abandon the web page if it takes more than 10 seconds to load. Furthermore, 40% admitted to abandon in just 3 seconds. Eventually, a good website speed is indeed a web vital to keep the website traffic hooked and engaged.
IT industry always prioritizes user experience and user interface. And Google, the only most popular search engine worldwide, lays special emphasis on user experience. The TG of the Google search engine is the entire world. And therefore, it keeps on making its services more user-friendly.
Content SEO and content development and translation in other non-English languages are core evidence to prove that each and every searcher on Planet Earth is indeed very important to Google.
Therefore, website loading speed and Interaction to Next Paint metric are very important to improve User Experience. The better the User Experience, the better the website ranking!
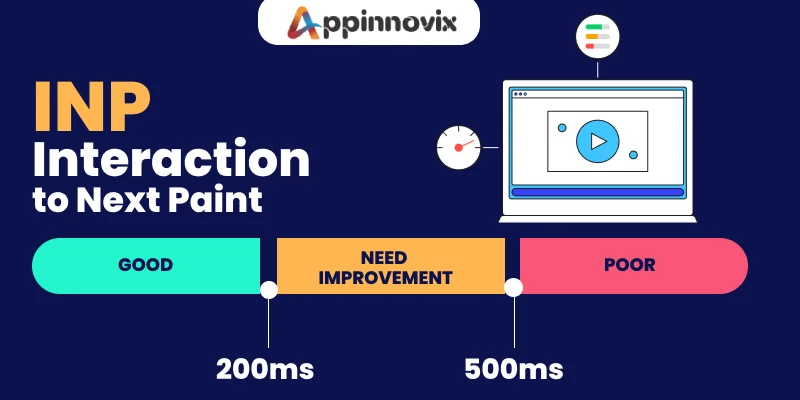
How to Identify A Good V/S Poor Interaction to Next Paint Value?
The best Interaction to Next Paint metric value is below 200 milliseconds. If your INP score lies between 200 to 500 milliseconds, then it is good but needs improvement. However, an INP value of more than 500 milliseconds is a poor value.
However, one must not consider Interaction to Next Paint as the First Input Delay metric only. Rather, INP is an upgraded version of FID. While FID was concerned about the load speed only, INP checks for the entire time consumed during the entire user interaction session.
INP measures the time taken by a website to respond to each click, tap, and even keyboard interaction. To simplify, we can say that FID was like a nice gift wrap with a good or bad gift (the website responsiveness). Whereas, INP will check not only the gift wrap but also the gift inside!

How to Optimize the ‘Interaction to Next Paint’ Metric?
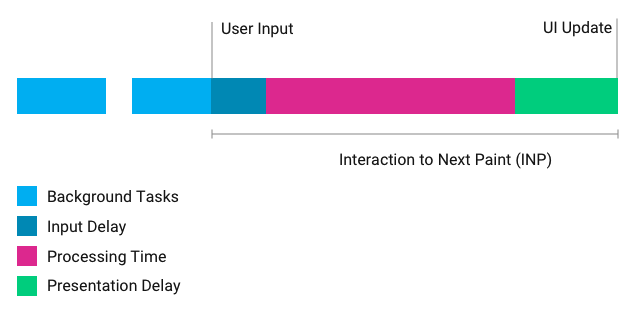
Now the hot question in everyone’s mind is ‘How to optimize the Interaction to Next Paint metric?’ Well, Interaction to Next Paint can be optimized by eradicating Input, Process, and presentation delay elements. Some basic improvements in the website coding, DOM size, images, and animations will do a lot to optimize INP.
Now, in order to understand these elements, first we need to understand the main causes of poor INP score.

3 Main Reasons for Poor ‘Interaction to Next Paint’ Metric
Input Delays AKA Input Latency
Input Delay or Input Latency is the primary cause of Poor INP scores and slow-loading websites. However, if you do not have a technical background then let us understand Input Delay first!
Input in the technical context means the ‘command’ that a user gives to the browser or to the website. For example, typing the domain address, hitting ‘Enter’, and clicking and tapping on certain elements on the web page.
When it comes to Interaction to Next Paint metric, an Input Delay is a situation when a browser takes too much time to read the Input Command and execute the same. And the reason behind input delay is the disorganized reading and loading of a website’s codes, images, and scripts.
Say, for example, a teacher cannot read a student’s notebook written in poor handwriting! Similarly, when a browser sees ‘poorly coded’ websites, it fails to read them.
Processing Delay Components
Another cause behind a poor INP score or Interaction to Next Paint metric can be some process delay components. In the technical context, ‘process’ is the method by which a system (browser, server, or computer) calculates and analyses (or simply puts, understands) the given input (command).
‘Process’ is the mid-path and connecting link between the input (or command) and the output (result or execution). Say for example, while shopping online, if clicking on the ‘add to cart’ option is an input, then the product’s being reflected in the ‘my cart’ option is the ‘output’. Whereas, the calculation or the process by which the Ecommerce site understands this ‘command’ is called the ‘process’.
However, when for any reason if a system takes longer than usual time to ‘process’ a command, a process delay occurs. The main reasons behind a ‘process delay’ may be too many pop-ups, alerts, and dialogues.
Presentation Delay Components
It is not necessary, that delays might occur only at the ‘input’ or ‘processing’ stages. Rather, ‘presentation’ delays might also cause bad Interaction to Next Paint user experience. In the technical context, ‘Presentation’ refers to the final execution of an input or command given.
Alternatively, ‘presentation’ is also known as ‘rendering’. So, when a system takes a longer time to render graphics, scripts, and the options like clicks and taps to the user, it is a ‘presentation delay’.
In simple, words we can say, when a web page loads very slowly and the user is not able to see the graphics or touch on any elements, it is a ‘presentation dealy’.
Some major reasons for presentation delays include the use of large-sized animations and DOM Structures.
5 Technical Methods to Optimize the ‘Interaction to Next Paint’ Metric
So, it is hopeful that the main causes of Poor Interaction to Next Paint score are now clear to the readers. Let us now discuss some easy technical tricks in simple words that can do wonders to optimize your website’s INP scores-
1. Using HTML Attributes
HTML Attributes are some HTML codes that control the behavior of other HTML codes. Simply put, HTML attributes control the manner and order of a website’s graphics and script loads.
Schema data and metadata are the most significant examples of HTML Attributes. The use of HTML attributes can optimize Interaction to Next Paint by optimizing the Input Delay components.
2. Eliminate Unnecessary Pop-ups, Alerts, and Dialogues
In the process delay section above, we discussed that unnecessary pop-ups, dialogues, and alerts cause process delays. For example, again consider that ‘Ecommerce site example’. Suppose a site visitor clicks on ‘add to cart’ and before performing the required action, the website asks the visitor ‘Are you sure you wish to add this item to your cart?’.
Now, here an alert or popup message is not only unnecessary but also can make the visitor think over his decision again. So, such pop-ups, dialogues, and alerts are not necessary to have. Likewise, check your website and find out if you can eliminate certain popups, alerts, and dialogues.
3. Minimize the DOM Size
DOM or Document Object Management is an HTML Interface. In simple words, it is a structured flowchart in the coding process that defines the entire website structure and functions. The larger the DOM, the more loading time a website will take.
Eventually, resulting in a slow-response website, and poor Interaction to Next Point. Therefore, while coding or developing a website, the developer must try to keep the DOM more concise. A smaller yet concise DOM size will optimize the INP score to a good extent.
4. Limiting Animations
Animations look really great on a website. However, using too many of them will cause presentation delays as animations require more load time due to their heavy sizes. Therefore, to optimize Interaction to Next Paint, the developers must try to limit the use of animations.
If animations are not really necessary, the developer must avoid them same. However, it is not necessary that one must strictly abstain from animations. Rather, using an appropriate size and number of animations is what is important to optimize INP.
5. Enable Caching and Avoid Long Tasks
When a website has too many JavaScript functions, it is obvious to have long tasks. In web development, a long task means having too many commands for a browser to read.
Simply put, when a website is fancy and full of animations, clearly when a visitor visits that website, the browser will have to read multiple commands to display.
In this case, the Input→Processing→Presentation task will take longer to complete. Eventually, it will cause a presentation delay. Suppose, a browser is requested to load a script, images, animations, and 100 types of UI on a web page in a single time. On the contrary, another website would simply require a browser to read and render some scripts, images, and 10 types of UI actions.
Clearly, the latter type of website will load faster! However, again it does not mean that a developer needs to give up on building great websites. But, enable Caching!
Caching is a process by which a system stores some data from the inputs or instructions and remembers the same. So that when a visitor visits the website again, it loads faster than before. Caching stores JavaScript, Animations, HTML Attributes, etc, and renders a page faster when requested next time.
Final Thoughts
So, Interaction to Next Paint is the latest Google Update that will come into effect on March 12, 2024. Interaction to Next Paint or INP will be an important metric to define user experience and website responsiveness from March 2024 onwards. Furthermore, to optimize INP score, the developers would need to focus on some minor details. To optimize Interaction to Next Paint, the developers must utilize great coding skills, apply HTML attributes, minimize DOM and long tasks, and must remove unnecessary popups. By using these small tricks, a good INP score such as below 200 ms becomes achievable.
Interaction to Next Paint Metrics FAQs
What is Interaction to Next Paint?
Interaction to Next Paint is the latest Metric as per Google updates that will focus on improving the user experience. It will have a direct relation with website ranking from March 2024 onwards.
When Interaction to Next Paint or INP will Become Effective?
Interaction to Next Paint metric update will come into effect on 12 March 2024 all over the world. It is a part of the latest Google updates 2024.
What is a good INP score?
In a word, 200 milliseconds. However, if your INP score lies between 200 ms to 500 ms, then it is good but needs improvement. But, an INP score above 500 milliseconds is a poor INP score and requires immediate attention.
What causes a website to load slowly?
Certain input, process, and presentation delays such as disorganized loading of scripts and images, unnecessary popups, and long tasks are the main causes of slow-loading websites. Additionally, heavy file sizes like heavy animations and images also cause slow-responsive websites.
How does website loading speed relate to the INP metric?
The website loading and response speed directly relates to the Interaction to Next Paint metric. The faster a website loads and responds, the better the INP score like 200 milliseconds. However, a slow-loading and less responsive website would result in poor INP scores that can be as high as 500 or more milliseconds.
Is the Interaction to Next Paint Metric the same as the First Input Delay Metric?
In a word, no! Interaction to Next Paint metric is an upgraded version of the First Input Delay metric as per the latest Google updates 2024. While First Input Delay (FID) metric was almost the same as the Input Delay only. INP would take process delay elements and presentation delay elements as well in consideration in addition to Input (or First Input) delay.
Some more Useful Links
Mobile app Development Agency | SEO Services in Lucknow | Nidhi Software Company in Lucknow | Digital Marketing Agency in Lucknow